第一期: 零基础快速搭建个人博客, Hexo + GitHub Pages + Cloudflare Pages 全流程指南, 免费部署超详细!
1. 前期准备工作
- Node (必备)
- Git (必备)
- VSCode (可选)
- 域名, 建议配置一个域名以避免被 “防火墙” 阻挡, 国内域名需要备案,备案周期较长
- 配置 Cloudflare, 托管域名
- Hexo 官方主题展示: Themes
2. 安装 Node
- 从 Node 官网 找到适合自己系统的版本
- 我这里部署在 VPS 上,操作系统是 CentOS Stream 9 64位 UEFI版
- Linux系统 下载压缩包 node-v22.11.0-linux-x64.tar.xz
- 验证安装成功,在命令行中输入
node -v 和 npm -v 验证版本信息
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
|
sudo dnf install -y curl bash
scp node-v22.11.0-linux-x64.tar.xz root@服务器IP地址:~/.
tar -xvf node-v22.11.0-linux-x64.tar.xz
mv node-v22.11.0-linux-x64 /usr/local/lib/nodejs
sudo ln -s /usr/local/lib/nodejs/bin/node /usr/local/bin/node
sudo ln -s /usr/local/lib/nodejs/bin/npm /usr/local/bin/npm
node -v
nmp -v
|

3. 安装 Git
- 从 Git 官网 下载适配的 Git 版本
- Linux 系统 安装 Git
1
2
3
4
5
6
7
8
|
dnf install epel-release
dnf -y install git
git -v
|

4. 配置 Git 密钥并连接 Github
- 常用 Git 命令
1
2
3
4
5
6
7
8
|
git config -l
git config --system --list
git config --global --list
|
- 配置用户名和邮箱
1
2
| git config --global user.name "你的用户名"
git config --global user.email "你的邮箱"
|
- 通过
git config -l 验证是否成功

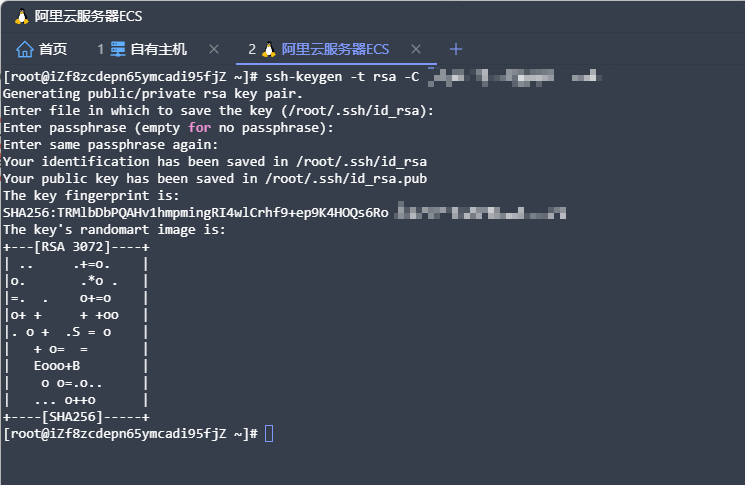
- 配置公钥连接 Github
1
2
|
ssh-keygen -t rsa -C "你的邮箱"
|

1
2
3
4
5
6
|
cd .ssh
ls
cat id_rsa.pub
|

将 SSH KEY 配置到 Github
进入 GitHub,点击右上角头像 选择 settings,进入设置页选择 SSH and GPG keys,名字随便起,公钥填入 key 那一栏。

- 测试连接

5. 创建 Github.io 仓库
- 点击右上角的
+ 按钮,选择新建仓库,命名格式为 <用户名>.github.io,(注意:前缀必须为用户名)选择公开 Public。
- 点击 Creat repository 进行创建即可。

6. 初始化Hexo博客
- 创建文件夹保存博客源码
- 设置 npm 镜像源
1
2
3
4
5
|
npm config set registry https://mirrors.huaweicloud.com/repository/npm/
npm config set registry https://registry.npmmirror.com/
|
- 安装 Hexo (注意:如果出现报错就是没有设置环境变量)
1
| npm install -g hexo-cli && hexo -v
|
- 设置环境变量
1
2
3
4
5
| vim ~/.bashrc
export PATH="/usr/local/lib/nodejs/lib/node_modules/hexo-cli/bin:$PATH"
source ~/.bashrc
|
- 使用
hexo -v 命令验证安装成功

- 初始化 hexo 项目安装依赖
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
|
https://github.com/hexojs/hexo-starter
scp hexo-starter-master.zip root@IP地址:~/.
unzip hexo-starter-master.zip
mv hexo-starter-master blog-demo
cd blog-demo
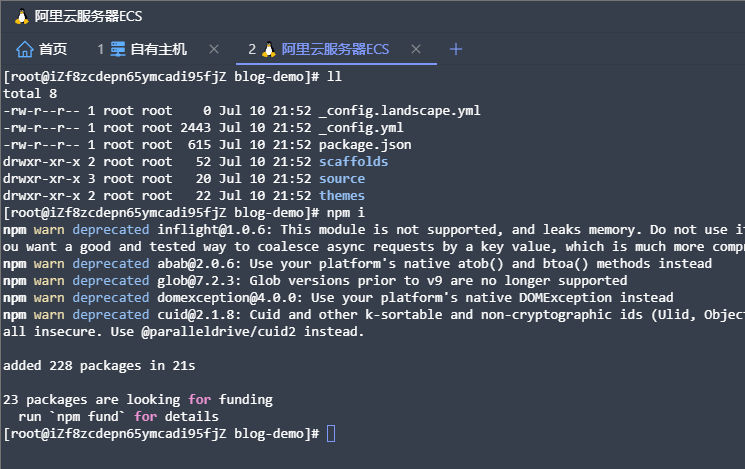
npm i
|
- 初始化项目成功截图

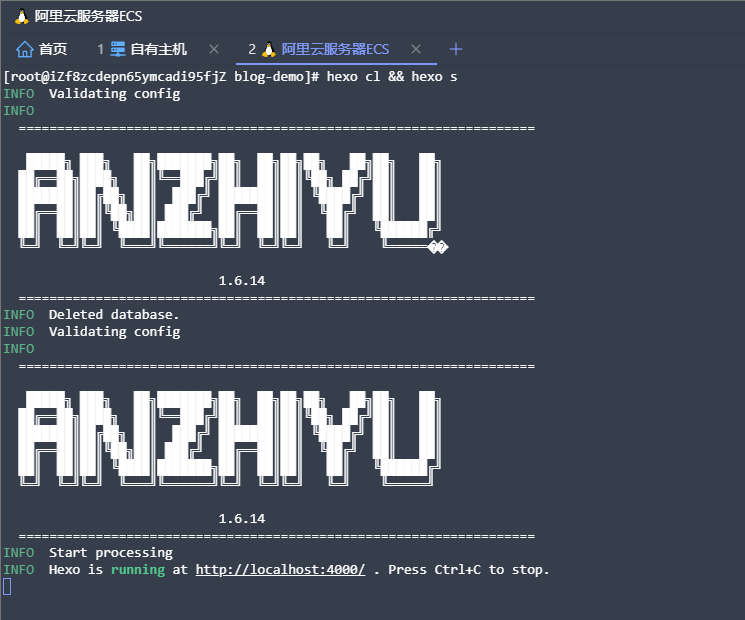
- 启动项目并验证

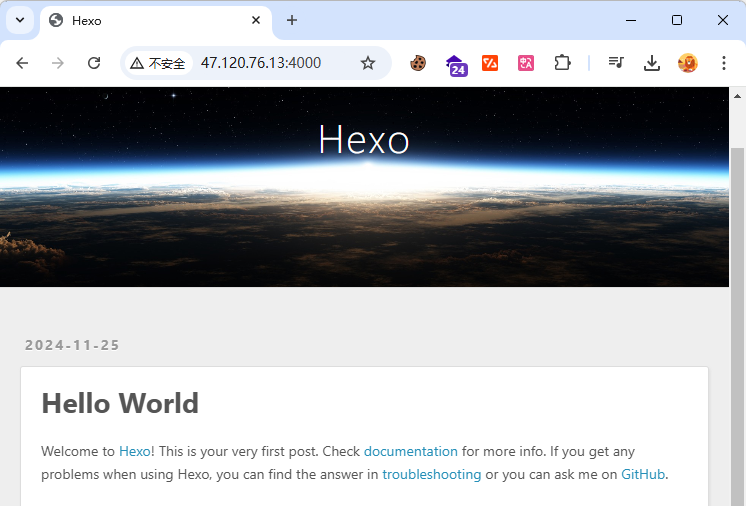
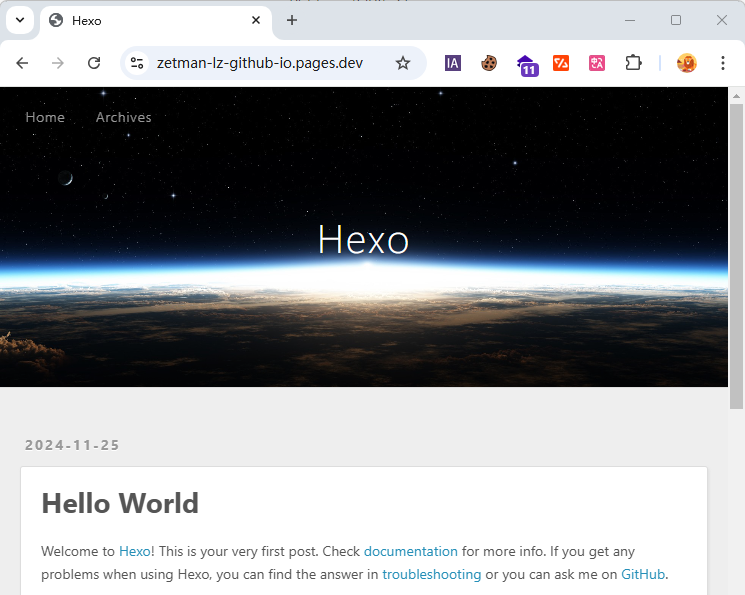
- 在浏览器中访问 https://localhost:4000/ 以查看效果

7. 将静态博客挂载到 Github Pages
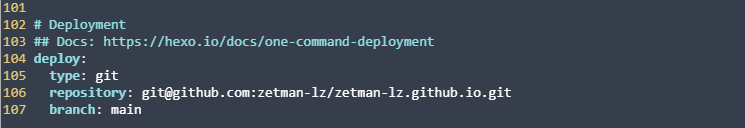
- 修改
_config.yml 文件,配置 repository 为你的 GitHub 地址,分支改为 main:
1
2
3
4
5
6
| 102
103
104 deploy:
105 type: git
106 repository: git@github.com:zetman-lz/zetman-lz.github.io.git
107 branch: main
|

- 安装
hexo-deployer-git
1
| npm install hexo-deployer-git --save
|
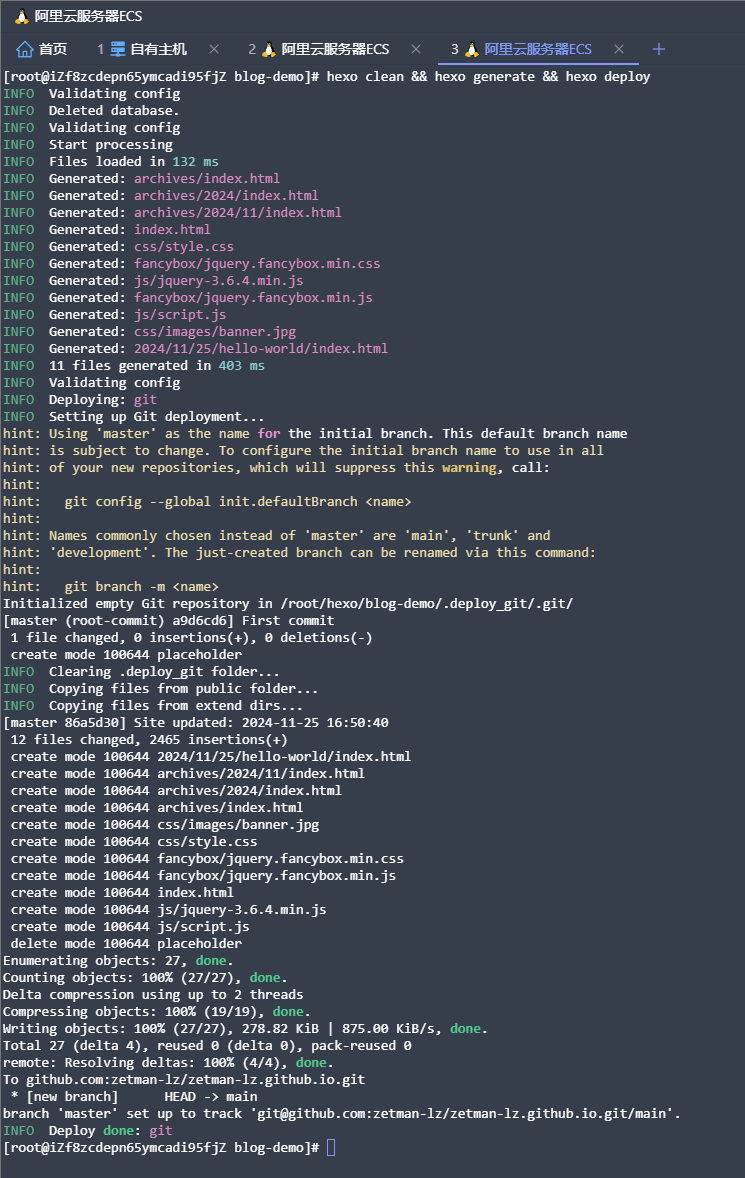
- 部署到 GitHub
1
2
3
4
5
6
7
|
hexo clean && hexo generate && hexo deploy
hexo cl; hexo g; hexo d
|
- 部署成功会出现以下信息

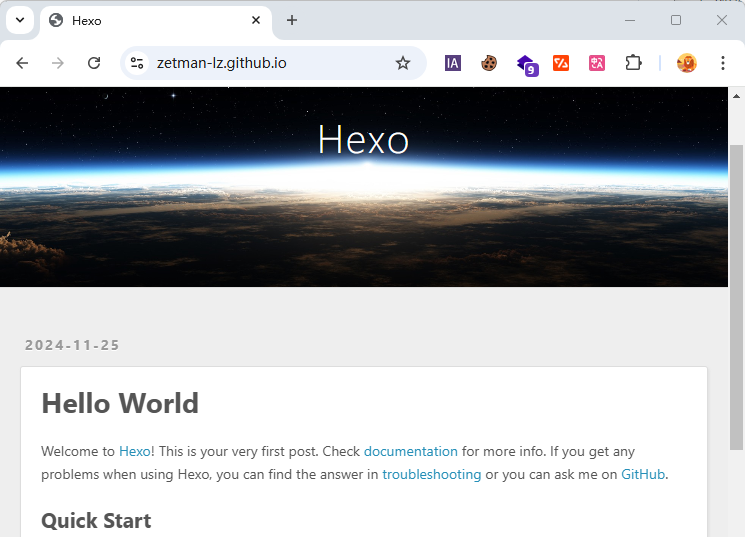
- 访问
https://<用户名>.github.io/ 以查看博客

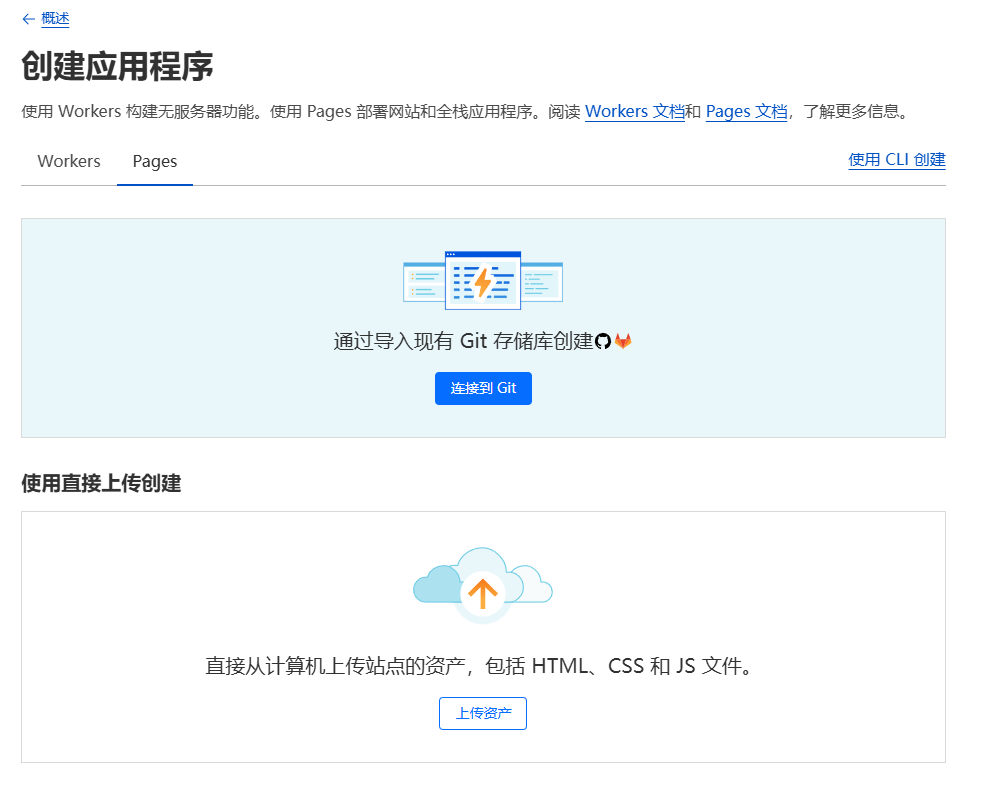
8. 将静态博客挂载到 Cloudflare Pages
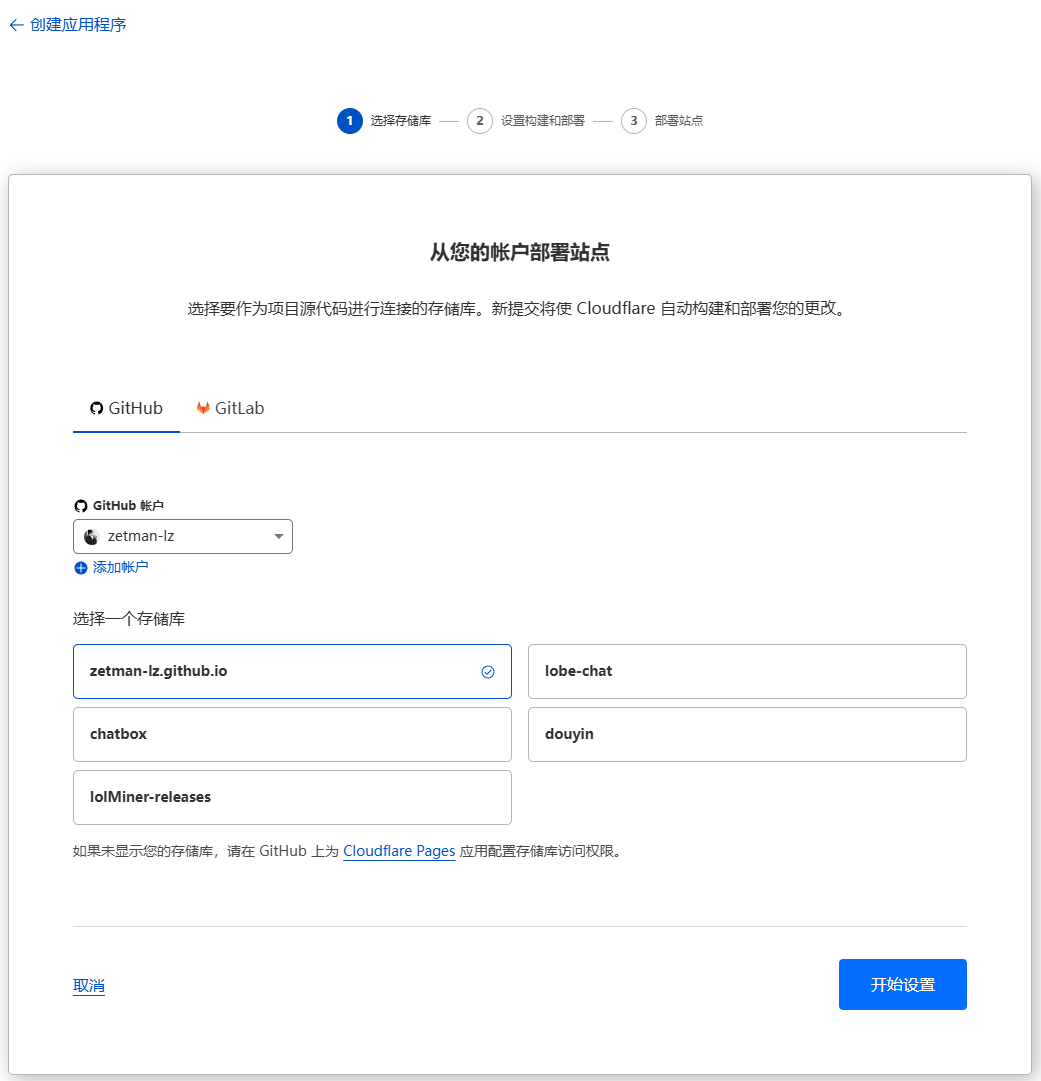
- 通过 Cloudflare Pages 连接 Git 仓库,左边找到 Workers和Pages,点击右上角创建。
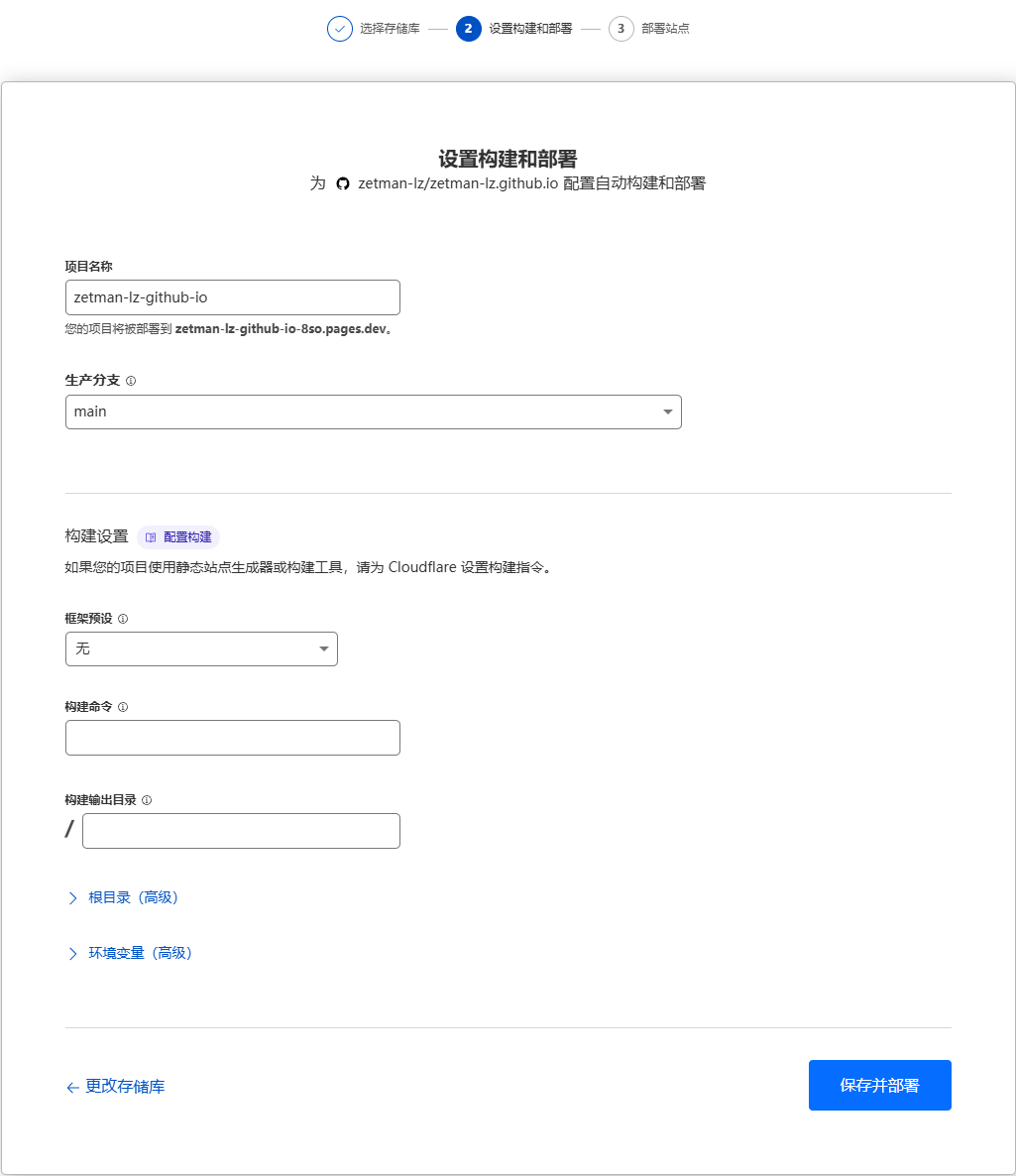
- 登录 GitHub,点击保存并部署。
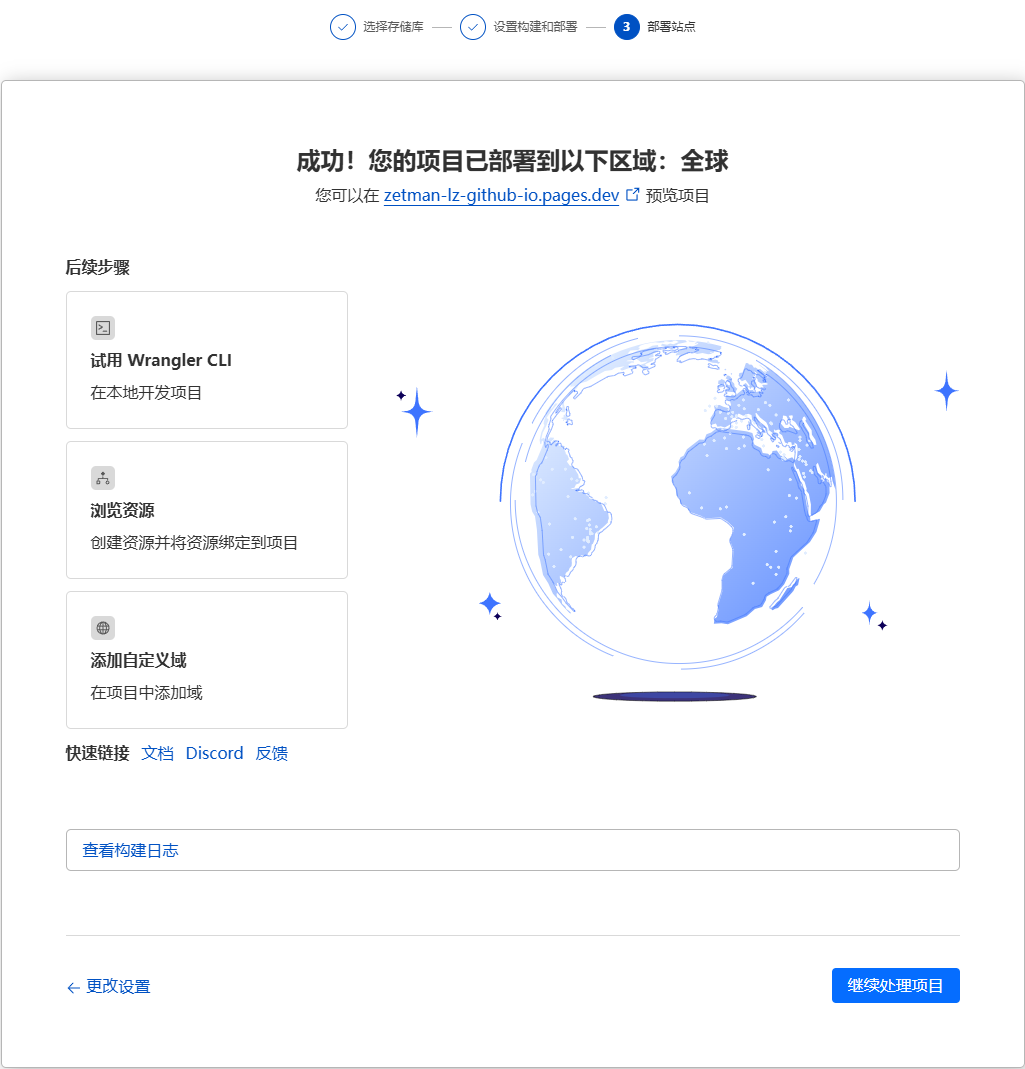
- 部署成功后,访问 Cloudflare 提供的链接。
(注意:如有自定义域名,可以在 Cloudflare Pages 中绑定。没有建议去申请,这样博客就不被墙了。)




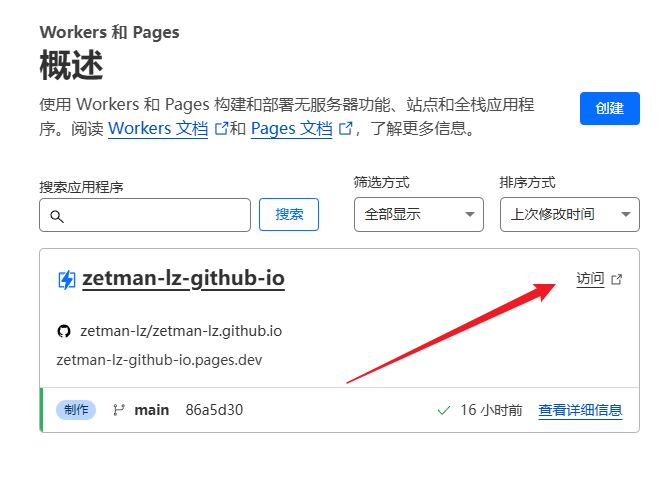
- 部署成功后点击访问


9. 基本使用
- 新建一篇博文
(注意:编辑 _posts 文件夹中的新建文章,使用 Markdown 语法编写内容。)
- 本地预览
- 推送到 GitHub
1
| hexo cl && hexo g && hexo d
|
































.gif)
.gif)
.gif)